19.0 Blog Section
기본적으로 페이지가 서버사이드 렌더링을 하지 않을 때, 또는 API에서 데이터를 가져오지 않을 때,
그건 누구에게나 정적 코드로 보인다. 데이터는 이미 HTML에 있기 때문.
nextjs는 html을 export해준다. = 빌드될 때 생성된다.
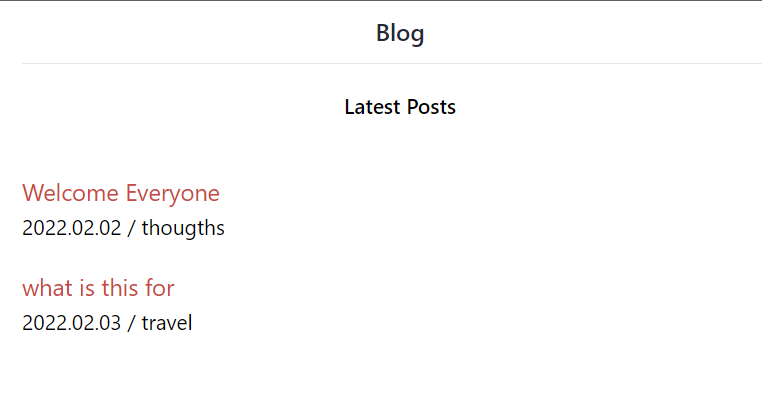
nextjs로 Markdown 파일(.md)만 써서 블로그 섹션을 만들 수 있다
let's get started!
19.10 getStaticProps
getServerSideProps() 처럼 서버에서 실행된다. 유저의 요청이 발생할 때마다 일어남.
getStaticProps() 딱 한 번 실행 됨.
페이지가 빌드되고 nextjs가 이 페이지를 export 한 후 일반 html로 될 때 실행됨.
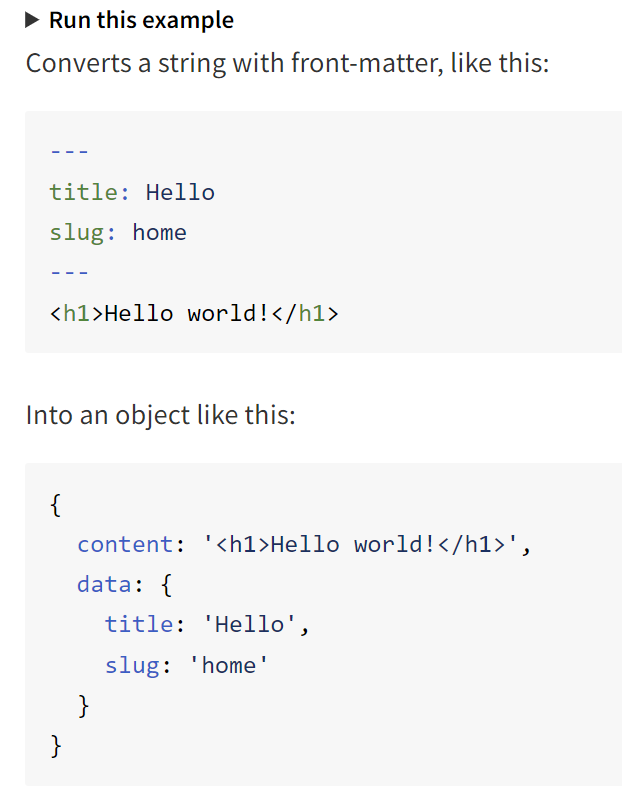
front matter = 마크다운 파일에 관련된 데이터를 제공해줌
npm install --save gray-matter문자열 또는 파일에서 front-matter을 파싱



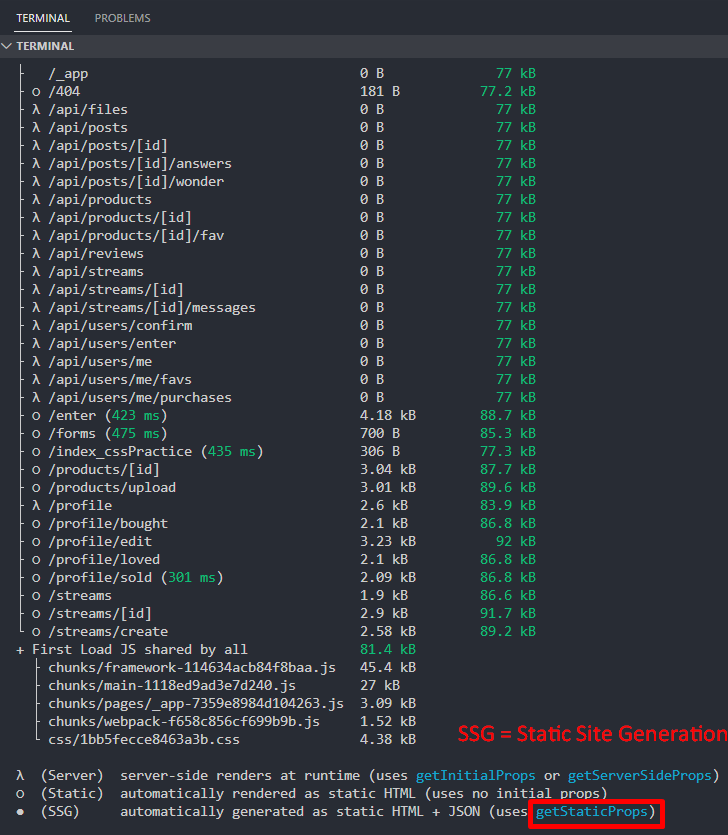
build된 file을 보면 짤렸긴 한데 blog에는 SSG라는게 붇는다.
Static Site Generation!

부연설명 - 닉네임 sugar
getStaticProps getStaticProps는 항상 서버에서 실행되고 클라이언트에서는 실행되지 않습니다.
getStaticProps는 정적 HTML을 생성하므로 들어오는 request(예: 쿼리 매개변수 또는 HTTP 헤더)에 액세스할 수 없습니다.
getStaticProps가 있는 페이지가 빌드 시 미리 렌더링되면 페이지 HTML 파일 외에도 Next.js가 getStaticProps 실행 결과를 포함하는 JSON 파일을 생성합니다.
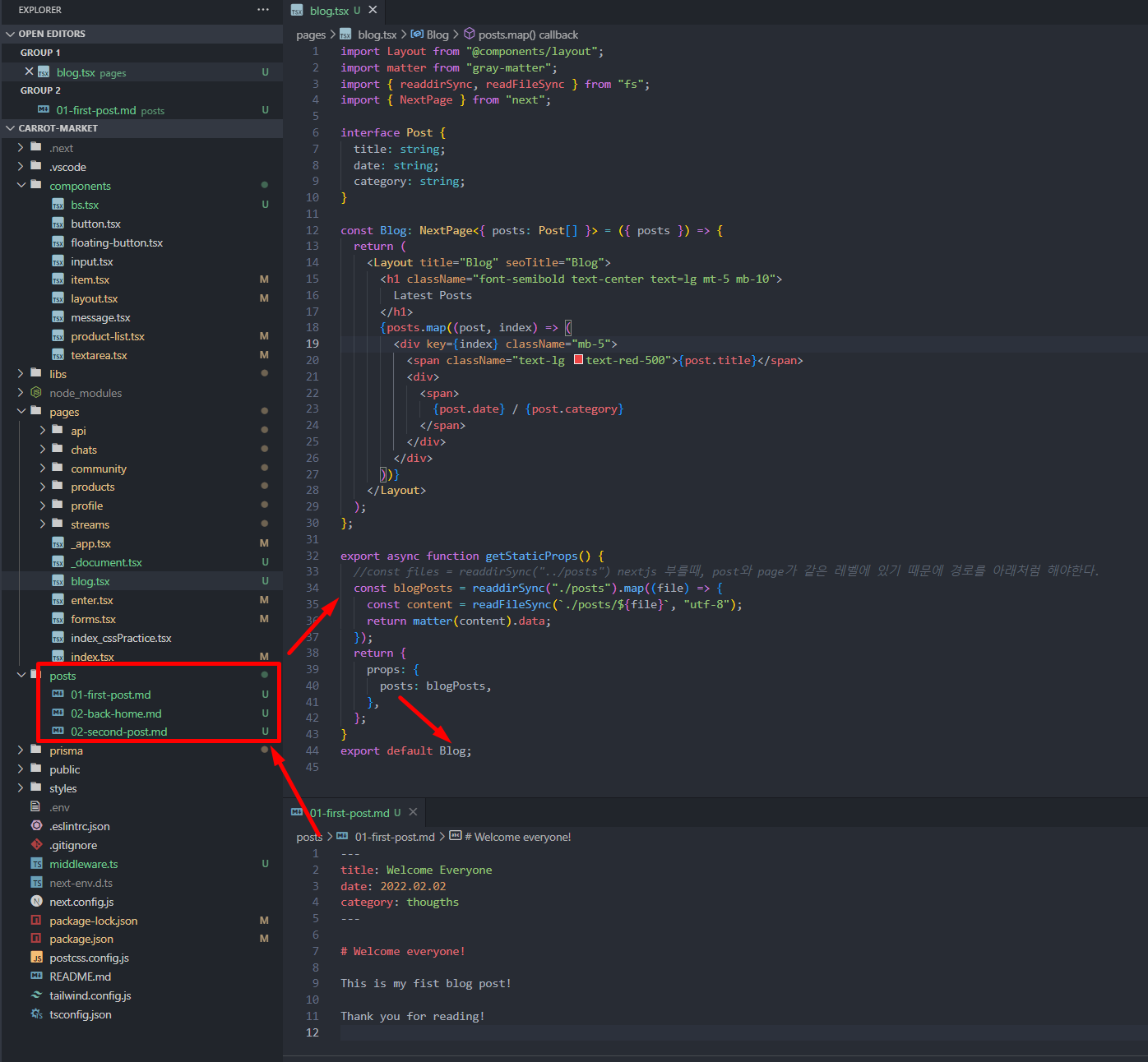
readdireSync() 디렉토리(폴더)의 내용을 읽습니다.
readFileSync() path의 내용을 반환합니다.
'클론코딩-캐럿마켓 > 후반' 카테고리의 다른 글
| Next.js - 19.13 Dynamic getStaticProps && 19.14 Inner HTML && 19.15 Recap (0) | 2023.01.24 |
|---|---|
| Next.js - 19.11 getStaticPaths part One && 19.12 getStaticPaths part Two (0) | 2023.01.22 |
| Next.js - 19.6 getServerSideProps + 19.7 SSR + SWR (0) | 2023.01.20 |
| Next.js - 19.5 Script Component (0) | 2023.01.20 |
| Next.js - 19.4 _document and Fonts 최적화 (0) | 2023.01.19 |