ODR(On Demand Revalidation)
getStaticProps: 빌드 시 최초 한번만 실행 됨. 그래서 데이터가 담긴 HTML이 생성 됨.
아래처럼 revalidate를 쓰면 페이지가 최신인지 아닌지 판단 가능.
nextjs 내부의 타이머가 20초로 맞춰지고, 그 때 까진 모든 사용자에게 같은 페이지를 보여줌. 20초 이후에 방문자가 오면 그 사람에게 역시 같은 페이지를 보여주고, nextjs 내부에서 새 버전의 페이지를 만듦. 그래서 그 다음 방문자에게 새 버전을 보여줌. 역시 로딩이 필요없지.
export async function getStaticProps() {
console.log("building comming, statically");
const posts = await client.post.findMany({ include: { user: true } });
return {
props: {
posts: JSON.parse(JSON.stringify(posts)),
},
revalidate: 20,
};
}아니면 특정 액션 이후에 revalidate를 동작케 할 수 있다.
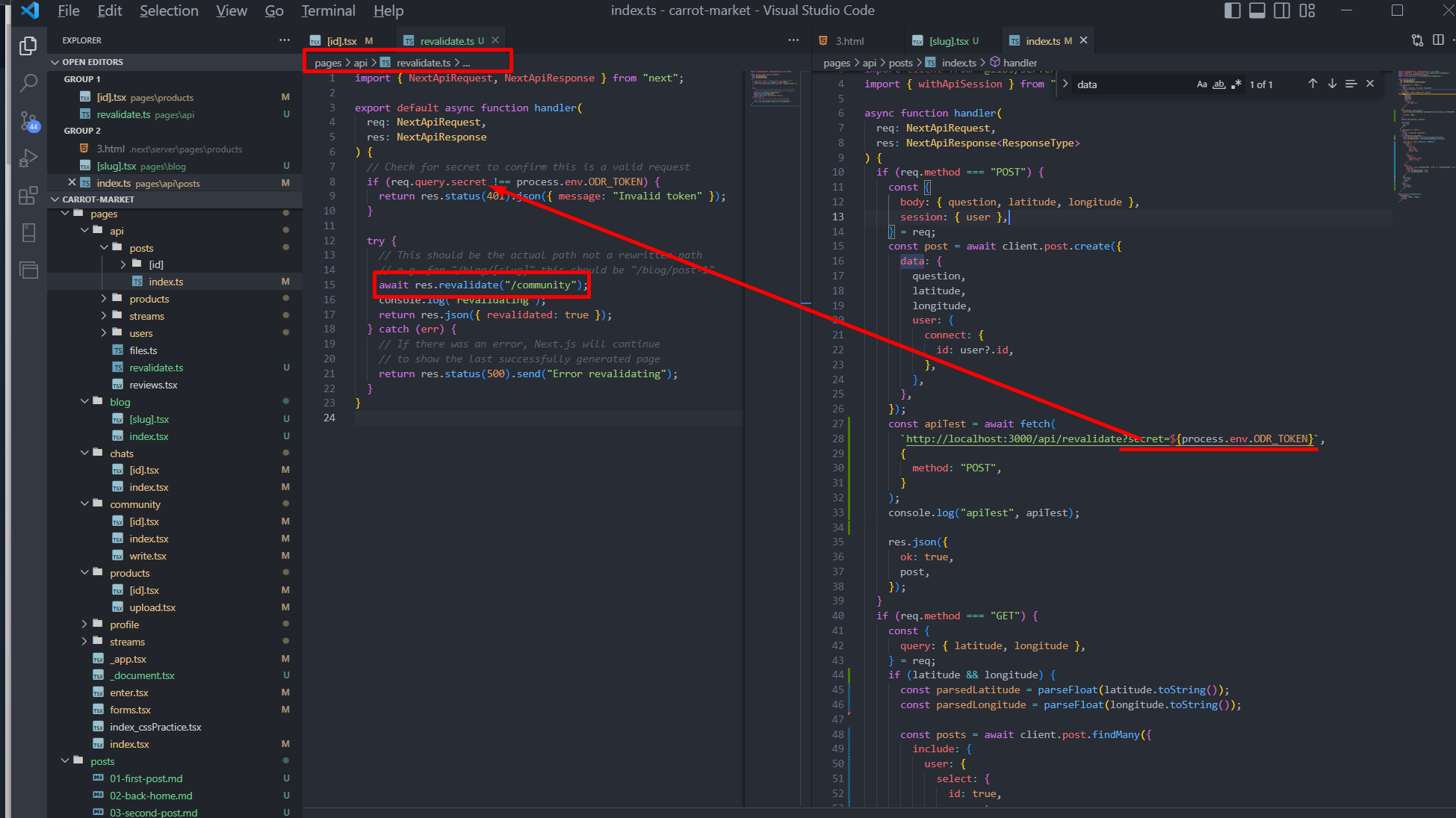
api 폴더 내에 revalidate.ts를 만들고 .env에 나만의 TOKEN을 저장한다.
그리고 api/posts에서 post를 작성 할 때, 특정 TOKEN을 포함한 URL로 request를 날려주면
revalidate.ts에서 토큰을 비교해서 revalidate를 해준다.

ISR(Incremental Static Regenertion)
그럼 동적인 페이지들도 정적페이지로 만들수는 없을까? (/products/[id] 페이지의 동작방식에서 구현함.)
getStaticPaths에서 paths에 빈 array를 넘기면 됨.
그러면 아래 사진처럼 products폴더 안에 빨간 박스 부분 없이 build됨.
그리고 /products/1로 최초 request가 오면, 1.html을 생성한다.
그 다음 request에는 이미 생성된 HTML을 주게 되니 로딩없이 바로 페이지가 렌더링된다.
이렇게 incremental하게 static 페이지를 generate하는 방식여서 ISR이라고 부른다.

여기서 fallback 옵션을 어떤 것을 주느냐에 따라
페이지를 생성할 동안 사용자에게 어떤 화면을 보여줄지 정할 수 있다.
true,'blocking',false
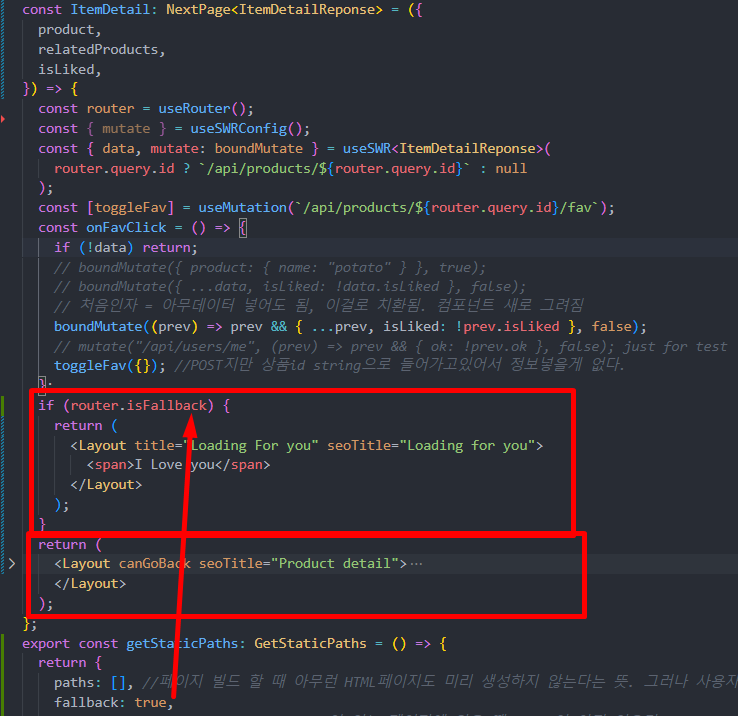
export const getStaticPaths: GetStaticPaths = () => {
return {
paths: [], //페이지 빌드 할 때 아무런 HTML페이지도 미리 생성하지 않는다는 뜻. 그러나 사용자의 요청에 따라 미리 만들어지기 시작할꺼고, 여기서 fallback이 활용된다.
fallback: true,
//GetStaticProps or GetStaticPaths이 있는 페이지에 왔을 때, HTML이 아직 없으면,
//유저를 잠깐 blocking하고 그동안 백그라운드에서 페이지를 만들어서 유저를 줌.
//blocking 할동안 유저는 아무것도 못보지
//이는 딱 한번만 일어남. 기본적으로 SSR임.
//false면 어떤 페이지든 프로젝트의 빌드과정에서 만들어지는 것만이 가질 수 있는것. 추가하지못함
//그래서 이 경우 404 return됨
//true면 page generate될 때 까지 무언갈 보여줌
};
};1. fallback: true
router에 접근해서 router.isFallbck이라는 변수를 이용해서 페이지 생성 동안 대신 보여줄 html을 지정해준다.

2. fallback: false
404 페이지가 리턴됨.
프로젝트가 build 될 때 생성된 페이지들만 보여준다는 뜻임.
3. fallback: 'blocking'
GetStaticProps or GetStaticPaths이 있는 페이지에 왔을 때, HTML이 아직 없으면,
유저를 잠깐 blocking하고 그동안 백그라운드에서 페이지를 만들어줌.
blocking 할동안 유저는 아무것도 못봄. 이는 딱 한번만 일어남. 기본적으로 SSR임.
참고 할 것들.
ISR은 user의 정보에 의존적인 페이지(account,profile,dashboard 등)에는 적합하지 않음.
사용자별로 페이지를 만들어 놓는게 불가능하니까.
이 때는 그냥 normal fetching을 사용해야 함.
그리고 SSR(getServerSideProps)은 DB가 빠르면 고려해볼만 하다. 다만 blank 페이지를 보게되겠지.
20.7 Code Challenge
community/[id] 부분을
getStaticProps, getStaticPaths, 그리고 fallback을 사용해서 HTML로 만들어봐.
필요할 때, revalidate도 해야하고.
궁금해요 기능을 위해서 SWR도 해야 함. profile/index에서 사용했었음. 이거 똑같이 하면 됨.
'클론코딩-캐럿마켓 > 후반' 카테고리의 다른 글
| 21.1~5 React Server Components (0) | 2023.01.28 |
|---|---|
| 21.0 REACT 18 - Suspense (0) | 2023.01.26 |
| Next.js - 20.0 Introduction - ISR(Incremental Static Regeneration) && 20.1 ISR part One && 20.2 ISR part Two (0) | 2023.01.25 |
| Next.js - 19.13 Dynamic getStaticProps && 19.14 Inner HTML && 19.15 Recap (0) | 2023.01.24 |
| Next.js - 19.11 getStaticPaths part One && 19.12 getStaticPaths part Two (0) | 2023.01.22 |