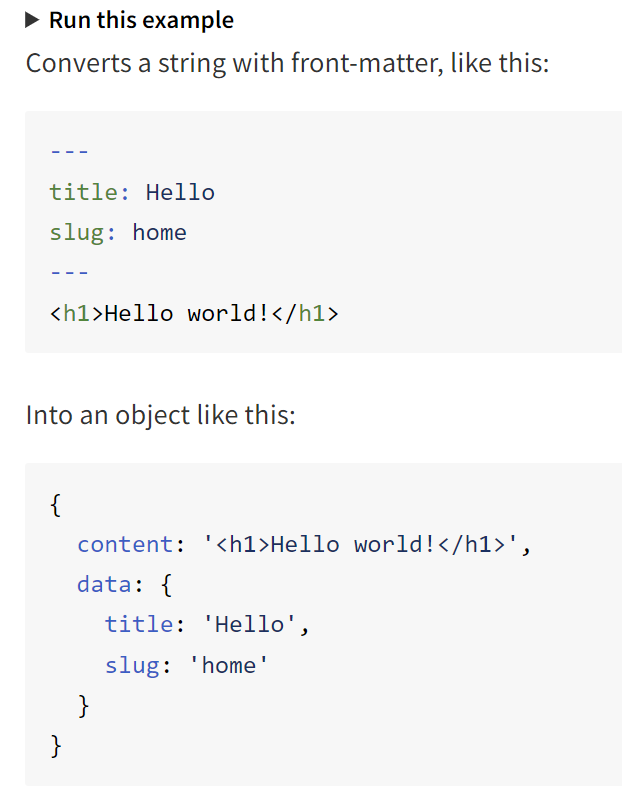
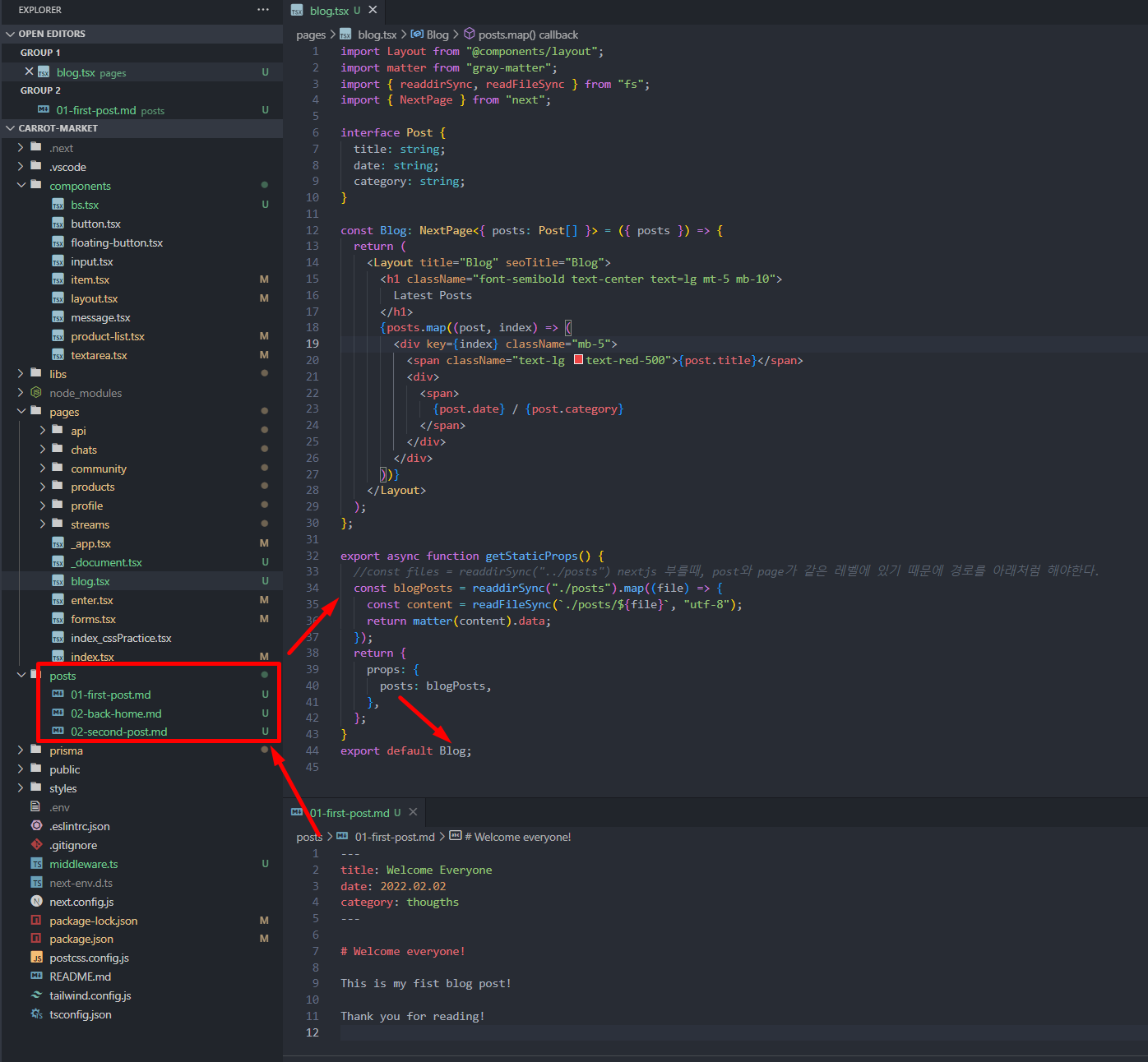
front matter 형식으로 페이지 링크 생성하기.
19.11 getStaticPaths part One
복습차원에서 다시 보면,
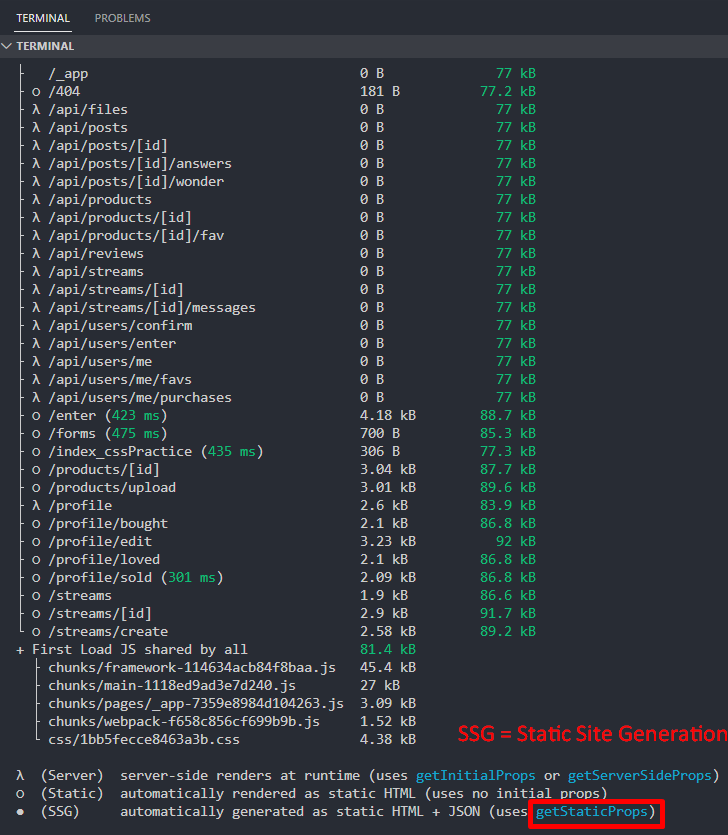
getStaticProps를 이용하여 SSG를 만드는 것은,
/blog/012-my-first-post에 접속 했을때 이미 모든 데이터가 다 거기 있는 static page(=정적 페이지)라는 것이고,
/products/1에 접속 했을때는 아무것도 없고, API로 product id가 1인 상품의 정보를 DB에서 가져오는 것이다.
번외
es6 기능으로 배열의 원소를 바로 변수로 받아올 수 있음.
해당 안되는것(333)은 무시가능.

19.12 getStaticPaths part Two
getStaticPaths가 필요한 이유?
[slug].tsx라는 파일은 slug가 변수라는 말인데 이 변수가 무한이 될 수 있다.
그런데 우리는 지금 페이지를 미리 만들어 놓는 방식(SSG)을 사용중이다.(getStaticProps를 사용해서.)
next.js 입장에서는 예측 불가능한 수의 페이지들을 만들어 놓는 작업을 막무가내로 시작하기엔 너무 리스키하다. 그래서 getStaticPaths를 사용하라고 에러가 뜬다.

아래처럼 getStaticPaths를 사용해서 생성할 페이지들을 Next.js에게 알려주면 된다.

getStaticPaths를 보고 모든 slug에 대해 getStaticProps를 실행한다.

그럼 다음 포스팅에서 이를 화면에 뿌려보자!