21 FUTURE: REACT 18
21.0 Suspense
21.1 Server Components
21.2 Promise Me Your Love
21.3 Throwing Our Promise
21.4 Parallelism
21.5 Recap
현재는 SWR, Prisma와 사용불가 (alpha에서)
페이지에 대해 신경 쓸 필요없다. 컴포넌트에 대해 신경 쓴다.
몇몇 컴포넌트를 서버에서 만들 수 있다.
SSR이 아니다. SSR은 페이지에 접속하면 페이지가 서버에서 렌더링이 되는거.
페이지 전체 로딩하는데 시간이 많이 걸림.
서버컴포넌트를 사용하면 페이지 접근 시
클라이언트에서 렌더링된 모든 컴포넌트를 볼 수 있음.
뒤에서 서버가 리액트 서버 컴포넌트를 렌더링 한다.
렌더링이 끝나면 HTTP를 이용해 렌더링 결과물을 보내준다.
브라우저 상단의 로딩은
서버에서 브라우저 페이지로 다 전송했는지 알려주는 로딩표시

핵심은 컴포넌트 단위로 서버에서 렌더링 할지 클라이언트에서 할지 고를 수 있게된다는 것.
컴포넌트 단위로 SQL을 사용 할 수 도 있다는 것.
https://reactjs.org/blog/2022/03/29/react-v18.html
server component 아직도 개발중.
next.js 13.0에서는 이름을 xxx.server.js로 짓는다고 servercomponent 안됨.
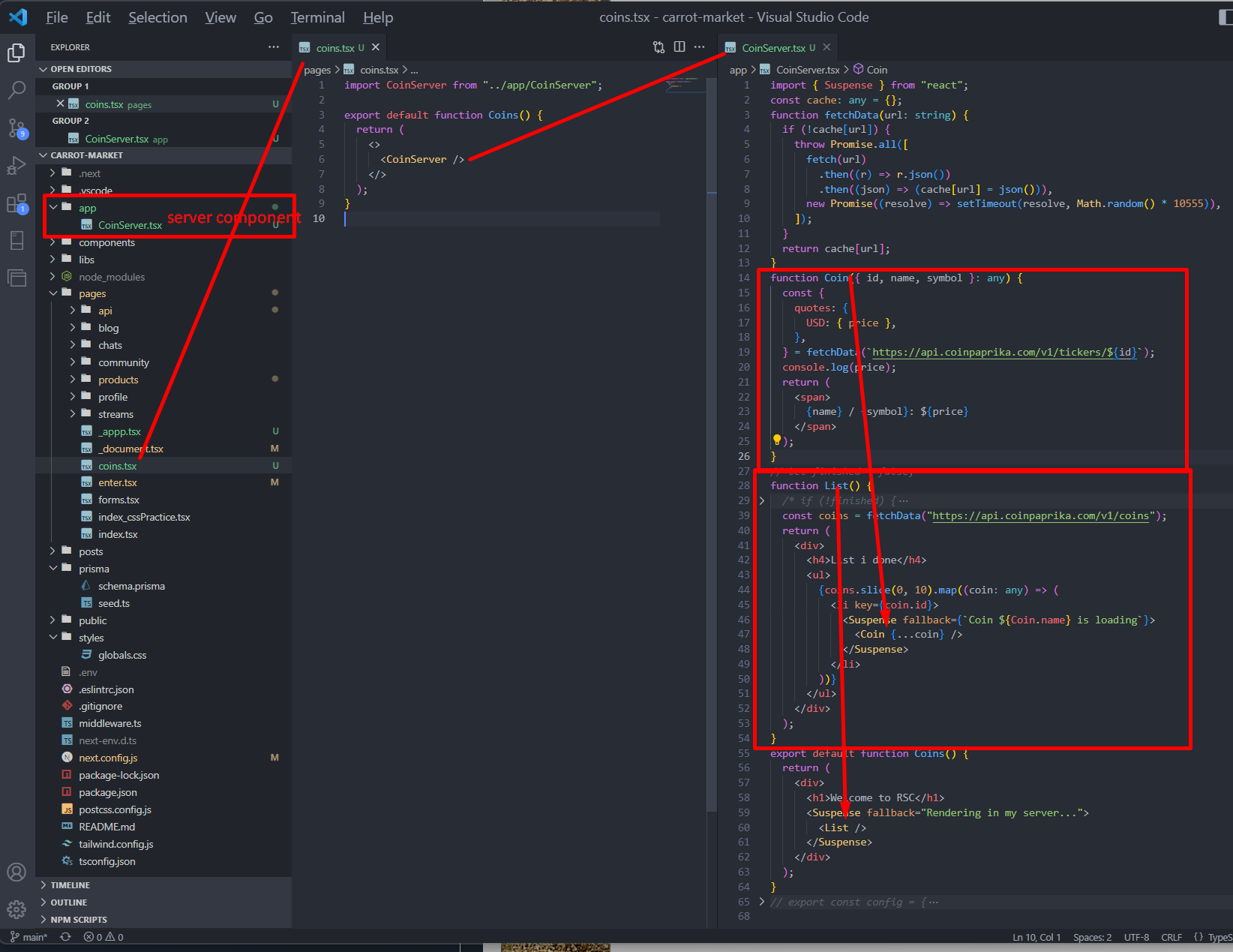
/app 폴더 안에 있는 컴포넌트만 server component임.
https://nextjs.org/blog/layouts-rfc#react-server-components
서버쪾에서 렌더링을 하니까, 유저쪽에서 처리해야 하는 일은 적어짐.
큰 javascript 들 import할일이 적게 됨.
즉 서버컴포넌트 사용하면 서버에서 렌더링이 이뤄지고 결과물만 프론트로 스트림 됨
코인 list를 주는 API를 콜하고, 불려진 코인의 가격을 알아오는 API를 또 각 코인마다 부를 경우를 예를 들어보자.

CoinsServer라는 서버컴포넌트는 그 안에서 List컴포넌트를 불러온다.
여기서 일단 1차 로딩이 되면
List 컴포넌트 안의 Coin 컴포넌트에서 각 코인의 id를 사용해 가격을 불러오는 수십번의 api콜을 한다.
그리고 각 코인들은 로딩이 되는 순서대로 `Coin ${Coin.name} is loading`에서 각자의 가격을 보여주게 된다.

'클론코딩-캐럿마켓 > 후반' 카테고리의 다른 글
| Vercel - 22.2~22.3 Vercel Deployment - 버셀 배포 (0) | 2023.01.30 |
|---|---|
| 22.0 Database Branches (1) | 2023.01.29 |
| 21.0 REACT 18 - Suspense (0) | 2023.01.26 |
| Next.js - 20.3 On Demand Revalidation && 20.4 Blocking SSG && 20.5 Fallback && 20.6 Recap && 20.7 Code Challenge (0) | 2023.01.26 |
| Next.js - 20.0 Introduction - ISR(Incremental Static Regeneration) && 20.1 ISR part One && 20.2 ISR part Two (0) | 2023.01.25 |