4.4 Modifiers


4.5 Transitions,
4.6 Modifiers for Lists (07:00)

4.7 Modifiers for Forms
Group modifier

4.8 More Modifiers
focus-within:bg-slate-800
required:border-2 border-yellow-400
invalid:border-2 border-red-400
placeholder-shown:border-2 border-red-400
disabled:, valid:
peer modifier - input의 state에 따라 다른 엘리먼트 상태 바꿀 수 있다.

peer는 결국 ~ 셀렉터사용하는 거니까 peer 일리먼트가 먼저 와야 함.
peer-invalid같은건 그 다음 시블링으로 와야하는거지



:marker

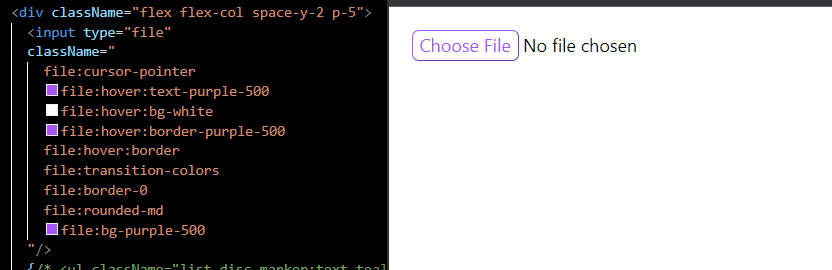
file:


<p className="first-letter:text-7xl first-letter:text-purple-400">
'클론코딩-캐럿마켓 > 전반' 카테고리의 다른 글
| 6 DATABASE SETUP (0) | 2022.12.26 |
|---|---|
| 4 TOUR OF TAILWIND -4 (Dark Mode, Just In Time Compiler ) (0) | 2022.12.23 |
| 4 TOUR OF TAILWIND -3 (Responsive Modifiers) (0) | 2022.12.23 |
| 4 TOUR OF TAILWIND -1 (0) | 2022.12.23 |
| NextJS + tailwind css Setup (0) | 2022.12.22 |