22.4 Preview Deployments
바로 배포 시키기 전에 preview 할 수 있어야 하겠지?
깃에서 브랜치 따서 push 하면 알아서 배포가 된다.
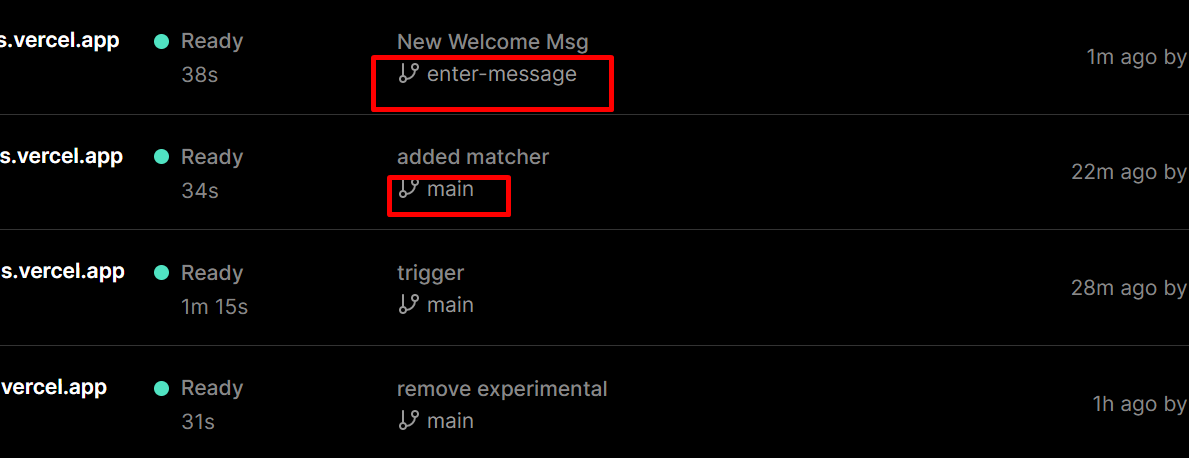
일단 enter-message라는 이름의 깃 브랜치를 따자.
git checkout -b enter-message그리고 코드 수정하고 바로 커밋하면
git add .
git commit -m "New Welcome Msg"
git push origin enter-message
브랜치에서 보낸 코드가 빌드 되고, 볼 수 있는 preview 도메인이 생긴다.
그리고 prod로 배포 하려면
promote to production 누르면 끝!
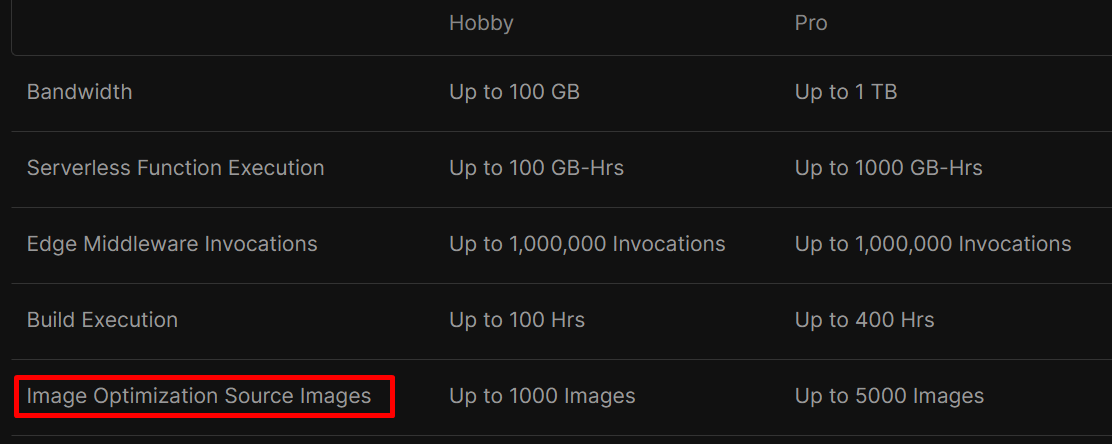
22.5 Limits in Vercel
https://vercel.com/docs/concepts/limits/overview

Edge Middleware Invocations는 middleware.ts임
한달에 100만회로 제한. 알아서 잘 활용해라.

아래로 가면 내 앱의 사용현황을 볼 수 있다.
https://vercel.com/dashboard/usage
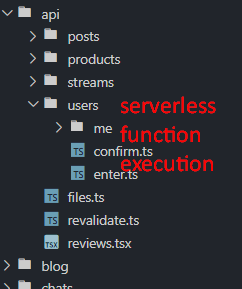
근데 serverless function은 revalidate할 때도 카운팅 되기 때문에 조심해라.
https://vercel.com/docs/concepts/limits/usage#invocations
'클론코딩-캐럿마켓 > 후반' 카테고리의 다른 글
| Durable Objects - 23.6 cloudflare 채팅 웹소켓 (0) | 2023.02.01 |
|---|---|
| CLOUDFLARE WORKERS -23.5 이메일 수신확인 원리 (0) | 2023.01.31 |
| Vercel - 22.2~22.3 Vercel Deployment - 버셀 배포 (0) | 2023.01.30 |
| 22.0 Database Branches (1) | 2023.01.29 |
| 21.1~5 React Server Components (0) | 2023.01.28 |



