12.0 Models
포스트와 그 포스트에 대한 궁금증과, 답변, 궁금해요 모델 추가.
model Post {
id Int @id @default(autoincrement())
created DateTime @default(now())
updated DateTime @updatedAt
user User @relation(fields: [userId], references: [id], onDelete: Cascade)
userId Int
question String @db.MediumText
answers Answer[]
wonderings Wondering[]
@@index([userId])
}
model Answer {
id Int @id @default(autoincrement())
created DateTime @default(now())
updated DateTime @updatedAt
user User @relation(fields: [userId], references: [id], onDelete: Cascade)
userId Int
post Post @relation(fields: [postId], references: [id], onDelete: Cascade)
postId Int
answer String @db.MediumText
@@index([userId])
@@index([postId])
}
model Wondering {
id Int @id @default(autoincrement())
created DateTime @default(now())
updated DateTime @updatedAt
user User @relation(fields: [userId], references: [id], onDelete: Cascade)
userId Int
post Post @relation(fields: [postId], references: [id], onDelete: Cascade)
postId Int
@@index([userId])
@@index([postId])
}
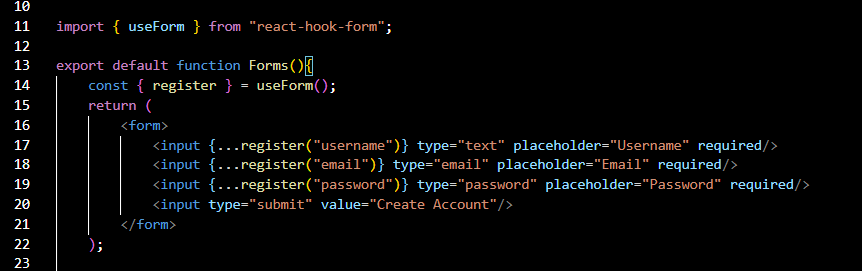
12.1 Forms and Handlers
12.2 Post Detail
12.3 궁금해요
12.4 Answer
12.5 All Posts
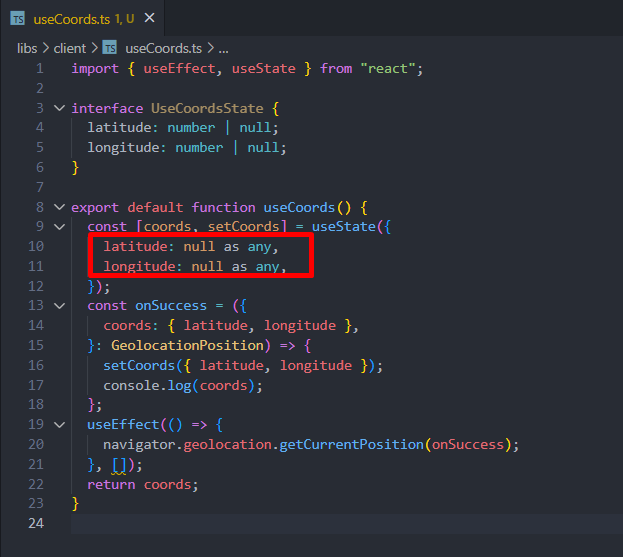
12.6 useCoords
12.7 Geo Search
12.8 Geo Bug
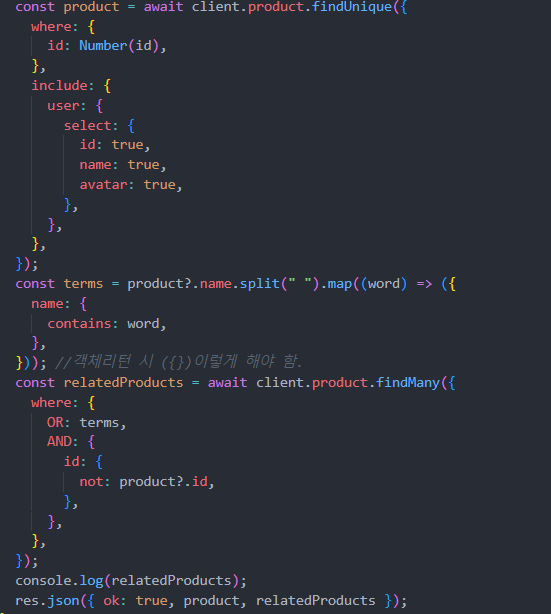
const posts = await client.post.findMany({
include: {
user: {
select: {
id: true,
name: true,
avatar: true,
},
},
_count: {
select: {
wonderings: true,
answers: true,
},
},
},
where: {
latitude: { gte: parsedLatitude - 0.01, lte: parsedLatitude + 0.01 },
longitude: {
gte: parsedLongitude - 0.01,
lte: parsedLongitude + 0.01,
},
},
});
해결 null as any로 바꾸면 된다는데

그래서 longitude, latitude가 null이었으니 제대로 동작 안하지.
'클론코딩-캐럿마켓 > 전반' 카테고리의 다른 글
| 14 Streams - seeding (0) | 2023.01.11 |
|---|---|
| 13 Profile (0) | 2023.01.09 |
| 11 Products (0) | 2023.01.04 |
| 10 AUTHORIZATION - SWR (0) | 2023.01.04 |
| 9 AUTHENTICATION (0) | 2022.12.27 |